This is part 3 of our 8 SEO Gifts for Chanukah series breaking down some basics of Search Engine Optimization.
So What Do These HTTP Status Codes Mean?
I’ll tell you a little something about HTTP status codes…they’re meaningless!
They are meaningless…for the average internet user. And that’s because the average internet user, lets him call Joe, will not notice the inner workings of the web occurring right before his eyes.
Allow me to explain. When Joe the average internet user goes to a search engine and types in “shoes in any color but yellow”, he will likely get websites featuring shoes of various colors, hopefully not including yellow. After Joe clicks on Annie’s Brown Shoe Portal, an interesting process occurs, and there are actually a few outcomes that can take place.
When Joe the average internet user visits Annie’s Brown Shoe Portal, his browser sends a request to a mysterious server in some deep, dark, and dank room with tons of wires, lights, and beeping noises. This is called an HTTP request, and generally consists of asking for a page and its information.
The server then responds with its own HTTP response, which provides the information for Annie’s Brown Shoe Portal. The response from the server decides what will happen to the webpage that Joe is seeking, and is manifested by various three digit status codes.
There is one more character involved in this back and forth, and that character is a search bot. Depending on the search engine that Joe uses, it will send its own little robot to observe the exchange between the browser and server, and ultimately decide how to rank and weigh the strength and equity of the webpage.
Why Status Codes Matter to YOU, the Site Owner
So maybe to the user these codes are meaningless, and cause for a bit of annoyance when a page they thought would show up ends in the ever-too-present 404 page. But as a site owner, it’s extremely important to understand these basic HTTP status codes and how to control their appearance on your site. The cool thing about status codes is they can assist you in guiding your users through your site, without having to change the actual links or the URLs. Heres how:
200
This is the default status code for a URL that takes a user directly to the site they requested. Everything works dandy. The server’s response was a green light to display the webpage and link equity passes on to the page.
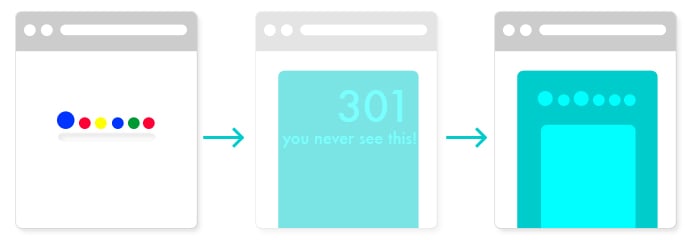
301
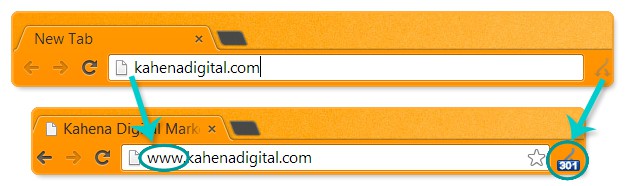
This is the status code that says “this page has permanently moved to another location”. Annie’s homepage is permanently redirected to a new URL. The 301 redirect is what makes example.com become www.example.com. Or example.com/page/category/shoes/yellow-shoes becomes example.com/shoes/yellow-shoes (a much cleaner URL). Without this nifty status code, moving around items within your content management system could get awfully complicated.
The best part about a 301 redirect is that link equity gets passed on to the new page.
302
This is the status code that says “this page has temporarily moved to another location but it will return soon.” This is a great tool to use when work on a site is happening and you have every intention to bring the page back online. Joe can continue his quest for shoes even though Annie’s homepage is temporarily redirected to a new URL.
But make sure that this is truly a temporary move because a 302 redirect does NOT pass along link equity. This is useful if you are temporarily blocking a page as you edit it, but want users to continue to seamlessly navigate your site. (A clever substitute for a site-wide issue could be to trigger a 503, which will let you preserve your page’s link equity. Also, because a 503 makes ‘service temporarily unavailable’, you don’t run the risk of overload– keep in mind though that if you leave a 503 up for an extended amount of time, Google might interpret your server as being permanently down, and reserves the right to remove your URL).
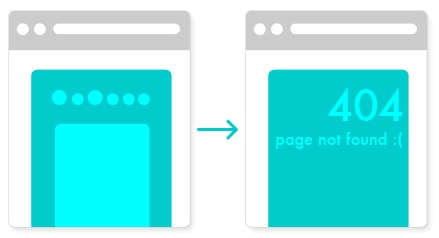
404
This is the universal sign for “page not found”. Joe clicked on a page that turned up empty. Seems like Annie took this product offline but didn’t redirect users to a new page. She dropped the ball. If she’s smart and creative, she will personalize her 404 pages and give Joe alternative places on her site to navigate to. (For a good laugh, check out these awesome 404 pages.) If she’s really thinking on her toes, she would use Google’s Webmaster Tools to find all 404 pages on her site, and reroute them to relevant pages so the user’s navigation can continue without this annoying hiccup.
500
Sorry Joe, but if you get a 500 server error message, you will be restricted from Annie’s site . You can come back later and try again… hopefully Annie has reset her server by that point. As a site owner, this is the last code you ever want to see on your site. There are multiple tools out there for you to monitor your server activity so you will be notified if this happens, and can respond immediately.
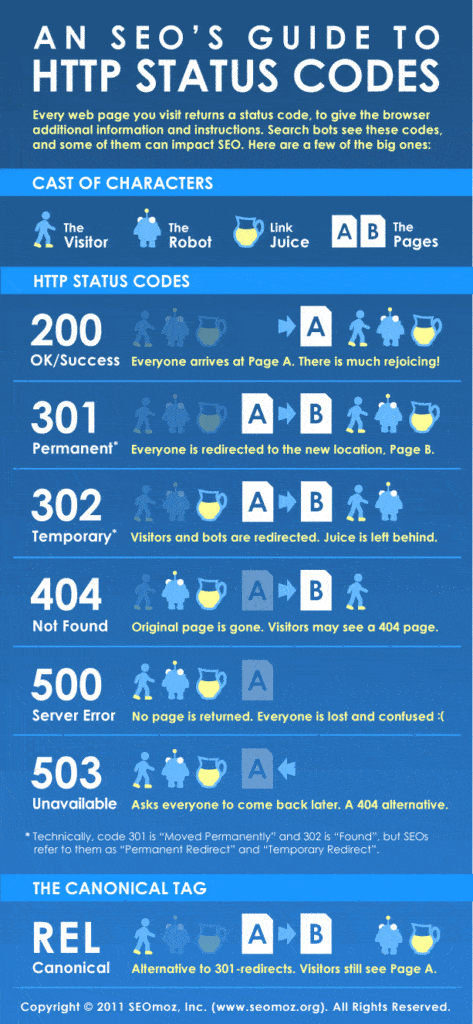
Visualize It!
Here’s a great visual (source: Dr. Pete on Moz) that helps explain the above.
Some Cool Tools for Finding and Changing Status Codes:
- One awesome tool is a Chrome extension called Redirect Path, which lets you know in your browser if a change in status code has taken place.
- Another tool mentioned above is Google’s Webmaster Tools. As long as you’ve connected your site to Google Analytics and Webmaster tools, it will be able to show you which pages on your site result in a 404 error. You can download this document, input active URLs for the 404 pages, re-upload and Google will redirect these 404’s to the suggested pages, resulting in better crawling and happier customers!